According to a CreativeBloq article, “Website layout, meaning the positioning of its different components, is one of the earliest challenges a team faces in a project. It can be one of the hardest or one of the easiest decisions the team will make.” True. But, once the layout has been created (usually in Photoshop), it is up to programmers to transition the design into HTML. This can be a challenge in itself to maintain accuracy. Traditionally, this meant some manual labor to identify colors, fonts and sizes within the Photoshop file, and translate them by hand into code for Cascading Style Sheets (CSS). All that manual labor can lead to errors and misses.
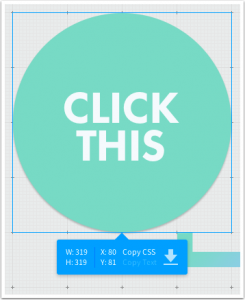
Introducing: Adobe Project Parfait. It is a handy little tool that allows you to upload a Photoshop file and extract fairly accurate CSS code from the elements. No more checking color with the eye dropper, no more guessing font sizes and copying styles. No more manual plotting of x and y. Simply click the element you are interested in and copy the CSS code. Go into your HTML editor and paste as a style. Quick and simple.

It’s still in beta, but you can play around with it here:
https://projectparfait.adobe.com/
It would be great if this feature was just integrated into Photoshop, instead of being an add on service. But, there is no doubt that this is a big step forward in efficiency and consistency.